「Browser Support」我覺得這個線上服務很適合一些要修改網頁的設計師,它可以判斷CSS的一些語法在哪些瀏覽器版本有支援,這樣就可以知道所做出來的效果,是不是適合於所有的瀏覽器,比起自己一個一個測試要快的很多

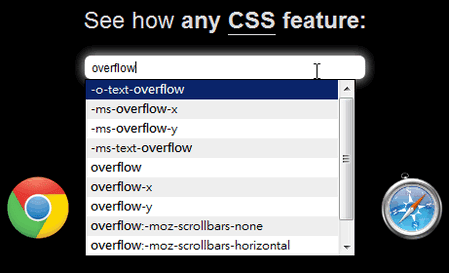
在輸入CSS語法的時候也會自動篩選出適合的語法供用戶選擇

當執行查詢之後,右邊的上半部就是支援的瀏覽器,而瀏覽器圖示上面的數字就是版本號,這樣就可以知道哪些瀏覽器是支援這個CSS的寫法的,而右邊的下半就是不支援的版本,左邊則是相關的語法,可以直接點選來查詢

分享文章
Browser Support 判斷CSS的語法在哪些瀏覽器版本有支援
4/
5
Oleh
Unknown



![[秘寶尋航] 鬥技場(五) 海嗚亞普、巨人多利、蕾貝卡 [秘寶尋航] 鬥技場(五) 海嗚亞普、巨人多利、蕾貝卡](https://lh3.googleusercontent.com/-1RMi2fBq2Xw/WATA2VNFtmI/AAAAAAAAKjo/Cc9Q228ElaI/s72-c/F5%25255B2%25255D.jpg?imgmax=800)
![[秘寶尋航] 鬥技場關卡活動時間表 [秘寶尋航] 鬥技場關卡活動時間表](https://lh3.googleusercontent.com/-CWUrw6kaxgs/V8Lf1Hj8PdI/AAAAAAAAKPA/KaxMXO6bo3k/s72-c/F0%25255B2%25255D.jpg?imgmax=800)



![[Android] Draw Something Free APK 1.1111.104 下載 [Android] Draw Something Free APK 1.1111.104 下載](http://lh5.ggpht.com/-_mMAHbe9vZA/T2FIUv81BeI/AAAAAAAAFIY/DS8fl-Se7lM/s72-c/drawsomething13.jpg?imgmax=800)




To insert a short code, use <i rel="code"> ... CODE ... </i>
To insert the code length, use <i rel="pre"> ... CODE ... </i>
To insert a picture, use the <i rel="image"> ... URL PICTURE ... </i>