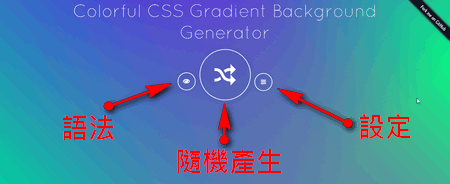
【Colorful CSS Gradient Background Generator】對網頁設計者來應該還蠻有用的,它可以自動產生彩色背景漸層色的語法,使用方式很簡單,主要就下圖中的三個按鈕,左邊可以取得目前背景色的語法,按中間的按鈕則可以隨機產生另一組的背景色,右邊的設定按鈕則是自行調整想要的背景色

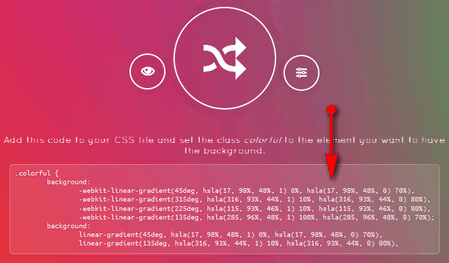
例如我點了語法按鈕,就可以看到CSS的語法已經產生了

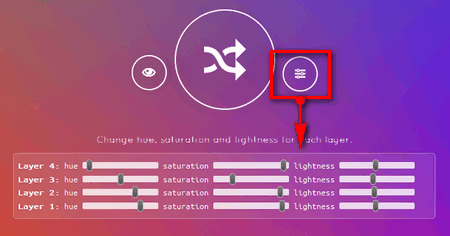
如果點的是設定按鈕,那麼會跳出可以調整的接桿,直接調整,背景色會即時的變動,之後再去取得語法即可

分享文章
Colorful CSS Gradient Background Generator – CSS彩色漸層背景產生器
4/
5
Oleh
Unknown



![[秘寶尋航] 鬥技場(五) 海嗚亞普、巨人多利、蕾貝卡 [秘寶尋航] 鬥技場(五) 海嗚亞普、巨人多利、蕾貝卡](https://lh3.googleusercontent.com/-1RMi2fBq2Xw/WATA2VNFtmI/AAAAAAAAKjo/Cc9Q228ElaI/s72-c/F5%25255B2%25255D.jpg?imgmax=800)
![[秘寶尋航] 鬥技場關卡活動時間表 [秘寶尋航] 鬥技場關卡活動時間表](https://lh3.googleusercontent.com/-CWUrw6kaxgs/V8Lf1Hj8PdI/AAAAAAAAKPA/KaxMXO6bo3k/s72-c/F0%25255B2%25255D.jpg?imgmax=800)



![[Android] Draw Something Free APK 1.1111.104 下載 [Android] Draw Something Free APK 1.1111.104 下載](http://lh5.ggpht.com/-_mMAHbe9vZA/T2FIUv81BeI/AAAAAAAAFIY/DS8fl-Se7lM/s72-c/drawsomething13.jpg?imgmax=800)




To insert a short code, use <i rel="code"> ... CODE ... </i>
To insert the code length, use <i rel="pre"> ... CODE ... </i>
To insert a picture, use the <i rel="image"> ... URL PICTURE ... </i>