
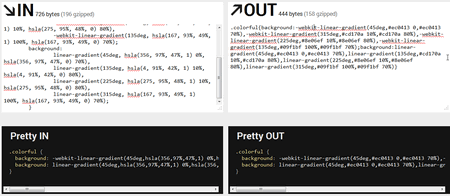
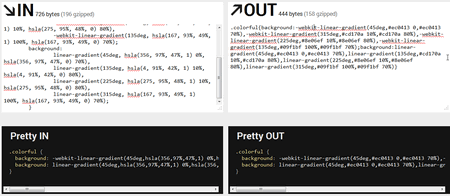
【CSS Shrink】可以幫我們把CSS的程式碼簡化以及美化編排的工具,進入網站後先拉到中間的部分,在下圖的 IN 欄位中輸入我們的CSS代碼,網頁就會自動產生 OUT 的部分,而下方則有Pretty IN和Pretty OUT幫我們把CSS代碼的編排美化了

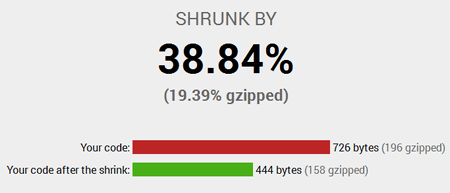
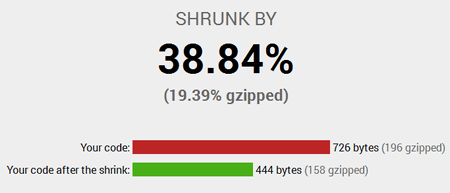
在網頁上方則會幫我們分析總共輸入了多少byte的資料,然後簡化後剩下多少,共節省了多少的bytes

分享文章
CSS Shrink - 簡化壓縮、美化編排CSS程式碼
4/
5
Oleh
Unknown
熱門資訊分享及我觀注的科技、3C、軟體、Android APK

【CSS Shrink】可以幫我們把CSS的程式碼簡化以及美化編排的工具,進入網站後先拉到中間的部分,在下圖的 IN 欄位中輸入我們的CSS代碼,網頁就會自動產生 OUT 的部分,而下方則有Pretty IN和Pretty OUT幫我們把CSS代碼的編排美化了

在網頁上方則會幫我們分析總共輸入了多少byte的資料,然後簡化後剩下多少,共節省了多少的bytes


不定期的分享我喜歡的人、事、物,內容廣泛,但主要以網頁應用、Android APK分享、遊戲為主,歡迎留言交流
請輸入電子郵件,來訂閱本站文章
To insert a short code, use <i rel="code"> ... CODE ... </i>
To insert the code length, use <i rel="pre"> ... CODE ... </i>
To insert a picture, use the <i rel="image"> ... URL PICTURE ... </i>